下载包预览

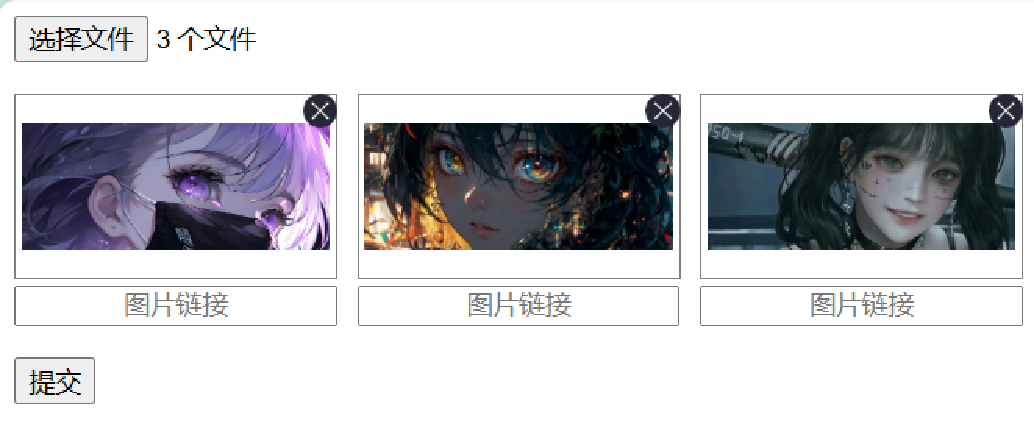
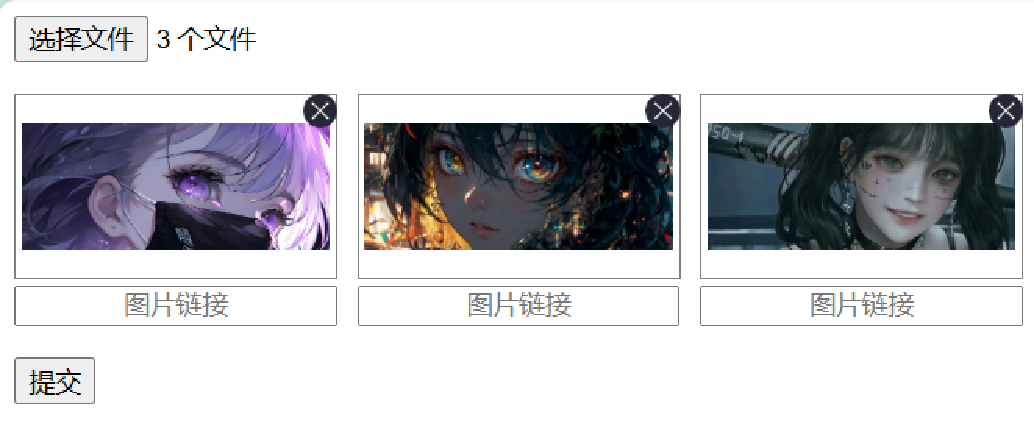
提供便于用户维护轮播图的后台

轮播图图片自动调用后台接口获取
// 后台接口部分代码
$stmt = $link->prepare("SELECT * FROM `swiperImgs`");
if (!$stmt) {
file_put_contents('log.txt', "\n\n\n" . $time . "\n" . var_export($link->error, true), FILE_APPEND);
}
// $stmt->bind_param("s", $IP);
$stmt->execute();
$result = $stmt->get_result();
其他管理接口

可在js文件前几行设置轮播间隔时间,是否显示轮播指示点,指示点的背景色,当前指示点的背景色等
// 个性化设置区域
// 图片轮播间隔
let interval = 3000
// 是否显示轮播图片索引指示点
let indicator = true
// 轮播指示点背景色
let indicatorBackgroundColor = 'white'
// 轮播指示点当前索引背景色
let indicatorActiveBackgroundColor = 'yellow'
部分代码
html(轮播图基本架构)
<div class="carousel" >
<div class="slideCon" > </div >
<div class="slideDotCon" > </div >
<div id="previousBtn" > <img src="img/icon/prev.png" alt="" > </div >
<div id="nextBtn" > <img src="img/icon/next.png" alt="" > </div >
</div >
js(轮播图下一张函数)
function nextSlideLoop() {
slideDots.forEach(dot => {
dot.style.backgroundColor = indicatorBackgroundColor
})
currentIndex++;
slideCon.style.transform = `translateX(-${currentIndex * 100}vw)`;
if (currentIndex <= imgNumber) {
slideDots[currentIndex - 1].style.backgroundColor = indicatorActiveBackgroundColor
}
if (currentIndex > imgNumber) {
currentIndex = 1;
slideDots[currentIndex - 1].style.backgroundColor = indicatorActiveBackgroundColor
setTimeout(() => {
slideCon.style.transition = 'transform 0s'
slideCon.style.transform = `translateX(-${currentIndex * 100}vw)`;
setTimeout(() => {
slideCon.style.transition = 'transform 1s ease'
}, 100)
}, 1000);
}
}
使用方法
下载后,解压缩,将文件夹back/API/里的swiperimgs.sql这个文件导入数据库
将后台各API php中,数据库用户名、密码等改为你自己的
用户就可以使用后台,上传轮播图,正常使用了
$link = mysqli_connect('localhost', 'yourUsername', 'yourPassword', 'yourDatabase');
下载源码